Notepad++Good Luck To You!

解决UI自动化过程中的图文验证码问题,过程大致分为两个步骤:1.自动下载网页上指定的图片2.识别图片上的文本内容本文以“识别页面上指定图片的文本“为例。代码实现效果环境准备PytesseractTesseract-OCRPillow手动安装pytes...
浏览: 3154 评论: 0
是暴力破解,是把所有的密码进行的遍历,也就是从1到。。。。无穷的列举出来importitertoolsasits##这个库,python自带的importrarfile#这个是操作rar压缩包的,如果你需要破解别的密码的话,比如pdf,那么请你安装下...
浏览: 2082 评论: 0

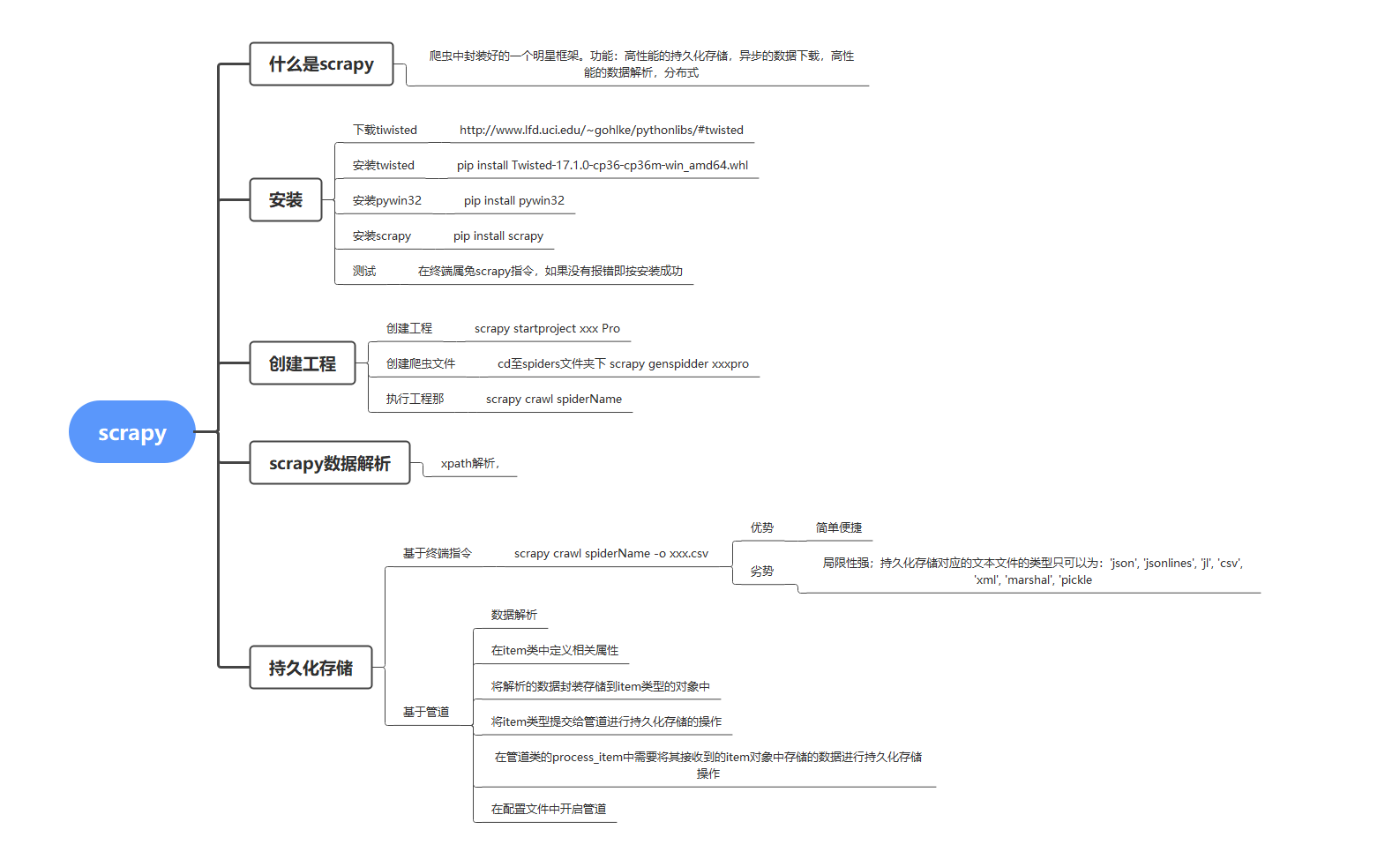
对于初学者来说还是需要有一定的基础作为铺垫的学习。我将从下方的思维导图中进行逐步的解析讲述。实验工具即环境: 笔记本:Y9000X2020 系统:win10 Python版本:python3.8.6 pycharm版本:pycharm2021...
浏览: 1812 评论: 0
1、先定义controller控制器基类Base.php,作用是继承改类的,都需要进行token验证;2、在定义一个前端api基类IndexBase.php,作为一个中间层,里面存放验证后token里面的用户信息3、书写PHP实现jwt基类PhpJw...
浏览: 1844 评论: 0
1.如果一个方法能被静态,那就声明他为静态的,速度可提高1/4;2.echo的效率高于print,因为echo没有返回值,print返回一个整型;3.在循环之前设置循环的最大次数,而非在在循环中;4.销毁变量去释放内存,特别是大的数组;5.避免使用像...
浏览: 2443 评论: 0